|
Alberghiero |
Vincenzi Valentina |
|
Agrario |
Argenta Ivana |
|
Socio sanitario |
Rossi Alessandra |
|
Produzioni tessili sartoriali - moda |
Rossi Alessandra |
Articoli inerenti alla presentazione della scuola.
|
Alberghiero |
Vincenzi Valentina |
|
Agrario |
Argenta Ivana |
|
Socio sanitario |
Rossi Alessandra |
|
Produzioni tessili sartoriali - moda |
Rossi Alessandra |
 Il nostro Istituto è sede per la certificazione di lingua inglese Trinity College London.
Il nostro Istituto è sede per la certificazione di lingua inglese Trinity College London.
Trinity College London opera in oltre 60 paesi al mondo e, oltre a certificazioni di lingua inglese per studenti, rilascia qualifiche iniziali e avanzate per docenti.
Trinity College London è un soggetto accreditato dal Ministero dell'Istruzione Italiana per la formazione del personale docente dal 2001 e con quest’ultimo e con la Conferenza dei Rettori delle Università Italiane è stato firmatario di specifici Protocolli e Accordi.
I certificati Trinity sono riconosciuti da molte facoltà e atenei nel Regno Unito e in Italia. Trinity collabora in diversi paesi con ministeri e autorità governative su progetti per l’insegnamento della lingua inglese e per la valutazione delle competenze degli studenti.
I certificati Trinity non hanno scadenza. Tramite i propri esami Trinity si propone di valutare in modo diretto, utilizzando prove di produzione, le competenze comunicative che trovano riscontro nell’uso reale della lingua.
Vi sono esami a tutti i livelli, anche per chi sta cominciando a studiare la lingua inglese o è a un livello elementare. L’esame Trinity è motivante, centrato sul candidato, il quale partecipa attivamente scegliendo parte degli argomenti da presentare e discutere con l’esaminatore, proprio come accade in una conversazione reale. Gli esami del Trinity sono esterni al 100% in quanto gli esaminatori non risiedono in Italia e vengono selezionati, formati e monitorati direttamente dal Trinity.
Link http://www.trinitycollege.it/
Al termine del corso di studi potrai accedere a tutte le facoltà universitarie o agli Istituti Tecnici Superiori, alle Accademie di moda e di design, alle facoltà pubbliche di Scienze della moda e del costume.
Questa pagina del sito sarà disponibile con il nuovo anno scolastico.
TIPS: Create lighter, secondary text in any heading with a generic <small> tag or the .small class.
This is a lead paragraph. Make a paragraph stand out by adding .lead.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus.
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
The following snippet of text is rendered as bold text.
The following snippet of text is rendered as italicized text.
An abbreviation of the word attribute is attr.
This is a .mute paragraph.
This is a .text-primary paragraph.
This is a .text-warning paragraph.
This is a .text-danger paragraph.
This is a .text-success paragraph.
This is a .text-info paragraph.
This is a left aligned text .text-left
This is a center aligned text .text-center
This is a right aligned text .text-right
This is a justify aligned text which is often used in Book Design, Magazine or special Typo Pages.
Create a justify aligned text with .text-justify class.
This is a
Quote's author in Source Title<blockquote>in a<.well>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Quote's author in Source Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Quote's author in Source Title
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Extend Bootstrap's grid system with the thumbnail component to easily display grids of images, videos, text, and more.
By default, Bootstrap's thumbnails are designed to showcase linked images with minimal required markup.
With a bit of extra markup, it's possible to add any kind of HTML content like headings, paragraphs, or buttons into thumbnails.
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
EIPASS 7 Moduli è l’attestato di addestramento professionale che certifica il possesso delle competenze informatiche di base, trasversali ed indispensabili per
Tenuto conto che:
Coerentemente con le indicazioni espresse in materia di certificazioni ICT dagli organi legislativi internazionali, il Programma rispecchia appieno i criteri di interoperabilità e neutralità richiesti per garantire l’effettiva attestazioni delle competenze informatiche acquisite.
EIPASS 7 Moduli prevede i seguenti argomenti d’esame:

CARATTERISTICHE
EIPASS 7 Moduli è uno strumento in linea con le indicazioni contenute nella Raccomandazione del Parlamento europeo e del Consiglio del 18 dicembre 2006.
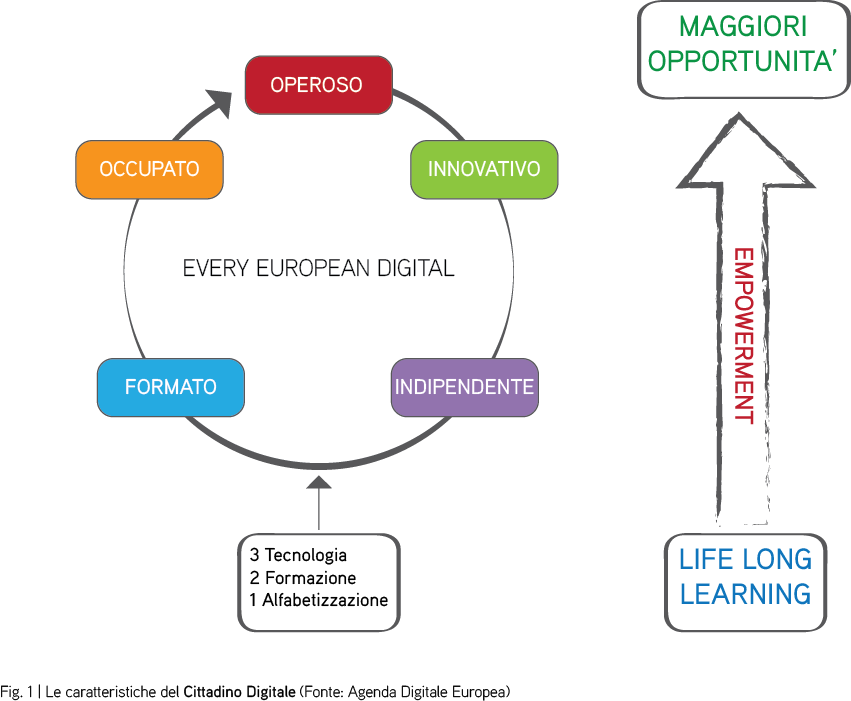
La formazione permanente (Lifelong Learning) è il fulcro del sistema formativo progettato e previsto per il cittadino digitale europeo.
Conoscenze di base (alfabetizzazione), formazione di qualità e conoscenza degli strumenti tecnologici sono il presupposto per l’attivazione di un circolo virtuoso che consente al cittadino digitale di acquisire tutte quelle caratteristiche che lo rendono competitivo e indipendente.
La formazione permanente si affianca a questo processo per sostenere nel tempo l’aggiornamento e l’accrescimento di competenze e abilità indispensabili per avere sempre maggiori e migliori opportunità nel mondo delle relazioni, del sociale e del lavoro.
In questa sezione sono descritti i progetti che attraverso i finanziamenti del Fondo Sociale Europeo l'Istituto "Giuseppe Medici" ha realizzato negli anni.
In questa sezione sono descritti i progetti che attraverso i finanziamenti PON l'Istituto "Giuseppe Medici" ha realizzato negli anni.
La sede dell'Istituto Giuseppe Medici si trova in:
Questi sono i nostri recapiti: non esitare a contattarci!